
こんにちは、ブログ管理人のtetsuです。
プログミング初心者ですが、情報共有や学習記録として記事を書いてみます。お手柔らかにお願いします。
今回はLaraveの基礎学習後に、チュートリアルサイトでWebアプリ開発を体験したときの記録です。
はじめに
Lravelの基礎学習が終わった後に実際に使ってみようとしたら「あれ?最初は何したらいいんだっけ?」となる方も少なくないと思います。
今回は一例としてLravelの開発環境構築の手順をまとめました。
使用したツールやバージョンは以下の通りです。
macOS
PHP 7.3.11
Laravel Framework 8.18.1
Visual Studio Code
MAMP
プロジェクトの作成
ターミナルを開いてDesktopへ移動。
% cd Desktopプロジェクトの作成します。書籍で勉強したときは次のコマンドで作成できたのですが、今回は「zsh: command not found: laravel」というエラーが出ました。
Desktop % laravel new laraveltodolistなお「laraveltodolist」が今回のプロジェクト名です。
ちなみに、Laravelコマンドが動いてくれないような場合はComposerを使ってLaravelプロジェクトを作成することもできるため、今回は次のコマンドでプロジェクトを作成してみました。
Desktop % composer create-project laravel/laravel laraveltodolist --prefer-dist
デスクトップにプロジェクトが作成されます。

プロジェクトを実行できるか動作確認のため、ターミナルでlaraveltodolilstへ移動します。
Desktop % cd laraveltodolistプロジェクト内に移動したらLaravelに内臓されているWebサーバー機能を実行します。
laraveltodolist % php artisan serveWebブラウザで「http://localhost:8000/」にアクセスします。

このようにLaravelアプリケーションのトップページが表示されたので大丈夫そうです。
MAMPにデプロイする
MAMPとはローカルサーバ環境一式をインストールできるものですが、MAMPの導入についてはこちらの記事をご確認ください。
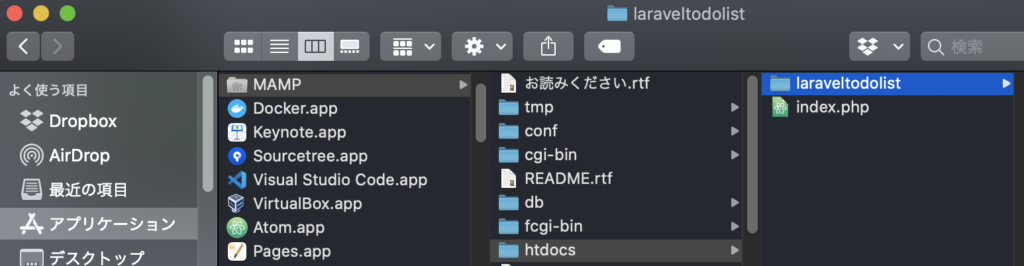
まず、laraveltodolistを「アプリケーション\MAMP\htdocs\」に移動させます。

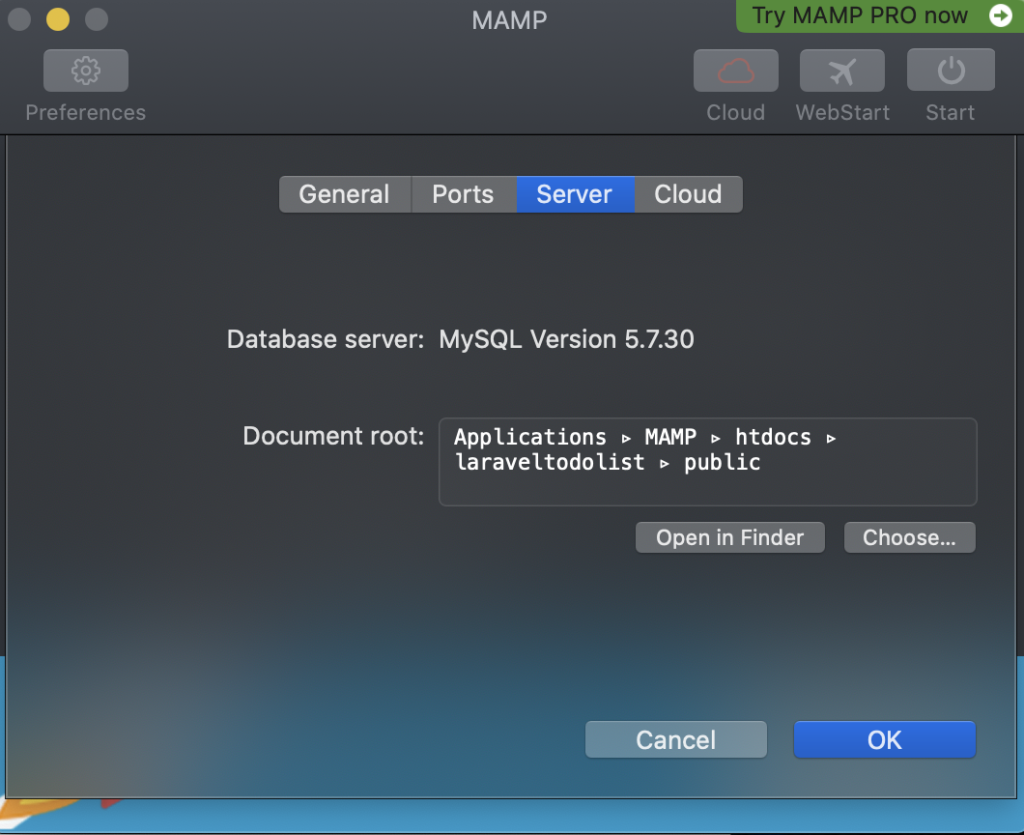
MAMPの設定画面でServerのDocument rootを次のように変更します。

動作確認のためWebブラウザで「http://localhost」にアクセスし、Laravelアプリケーションのトップページが表示されるか再度確認しておきましょう。
GitとGitHubの設定
GitとGitHubの基本操作についてはこちらの記事をご確認ください。
まずローカルリポジトリを作成するために、VSCodeでlaraveltodolistを開き、ターミナルで次のコマンドを実行します。
laraveltodolist %git init次のコマンドで隠しフォルダである.gitが作成されたかを確認できます。
laraveltodolist % ls -aローカルリポジトリが作成できたら、git statusを確認してみます。
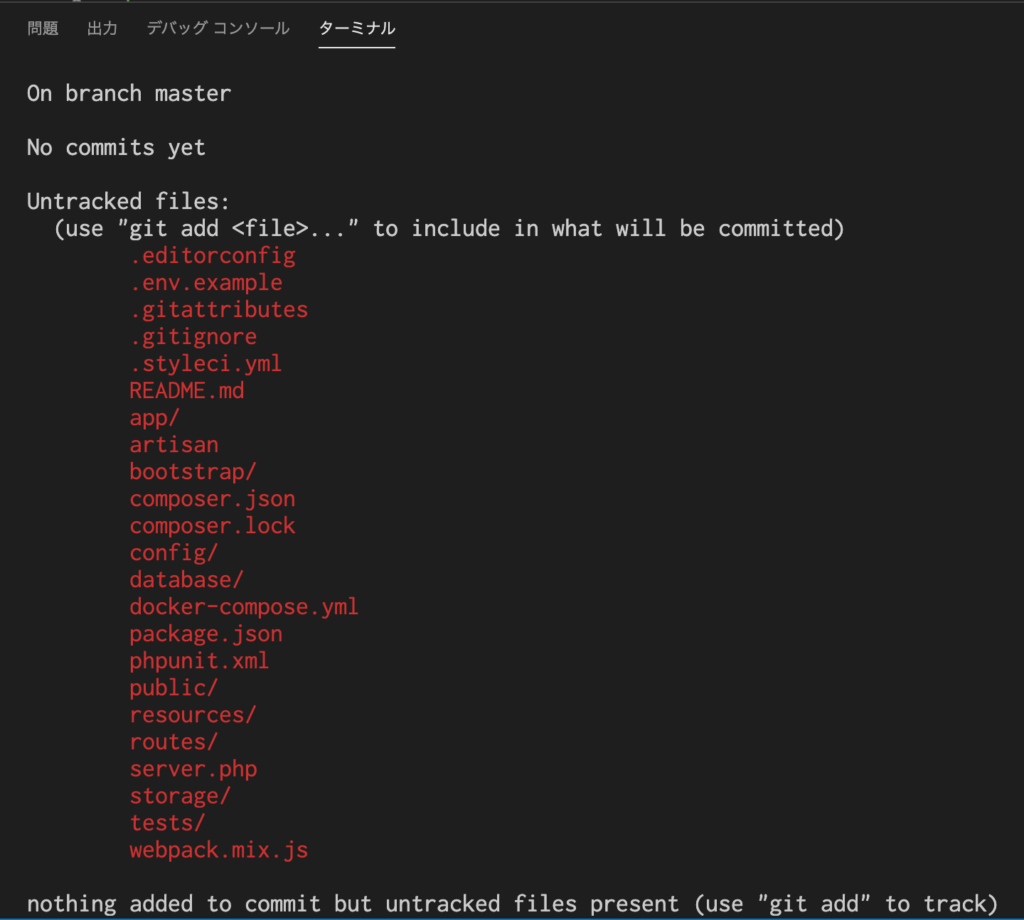
laraveltodolist % git status 
最後にgit addするように書いてあるので、git add .をします。
laraveltodolist % git add .もう一度、git statusを確認してみます。
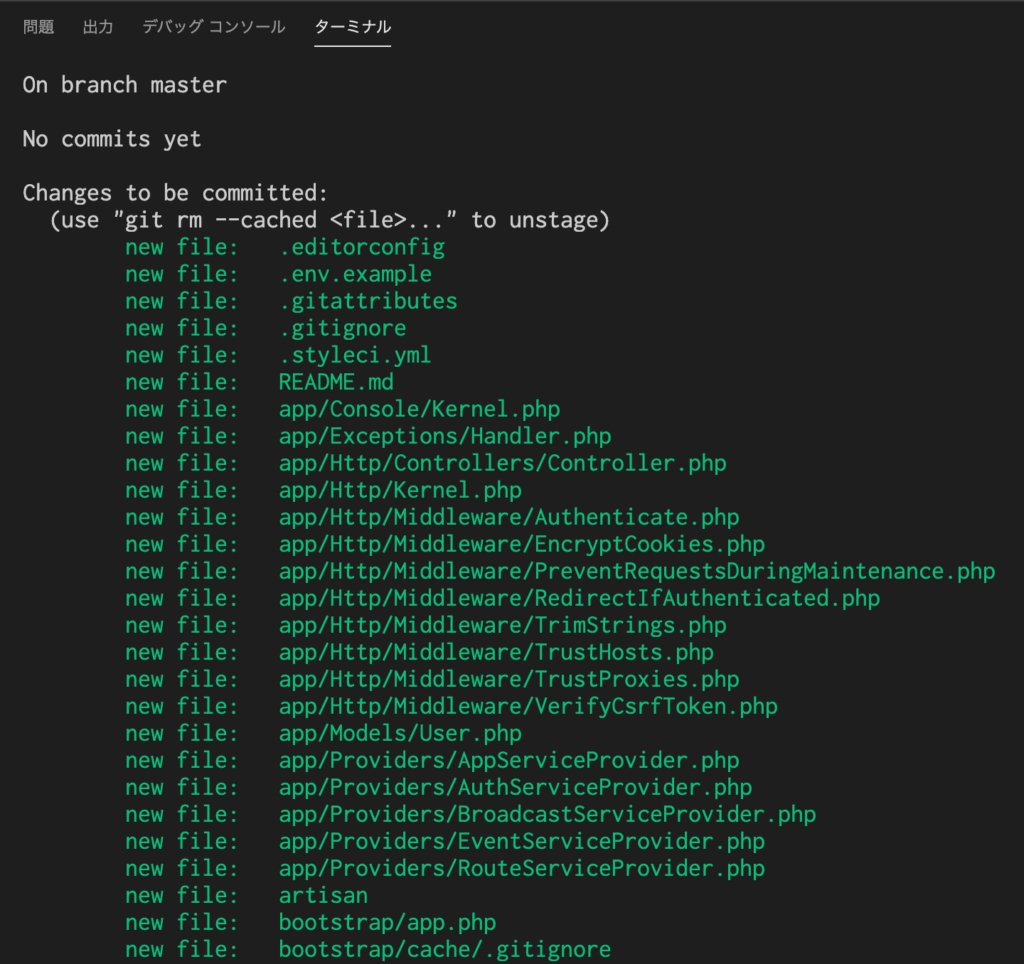
laraveltodolist % git status 
git add後のgit statusは各フォルダのファイルごとに表示されるようです。次にgit commitをします。
laraveltodolist % git commit -m "firstcommit"もう一度、git statusを確認してみます。
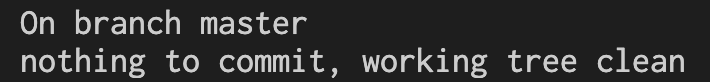
laraveltodolist % git status 
これで大丈夫そうです。
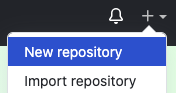
次にWebブラウザでGitHubを開き、右上の「+」から「New repository」をクリック。

「Repository name」に今回は「laraveltodolist」と入力し、画面下にある緑色のボタン「Create repository」をクリック。

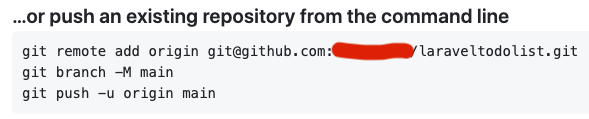
画面が切り替わったら「…or push an existing repository from the command line」にある3行のコマンドを順番にターミナルで実行します。

コマンドを実行した後にWebブラウザを再読み込みすると「laraveltodolist」というリモートリポジトリが作成されていることが確認できます。
データベース設定
書籍で勉強したsqliteがお手軽でしたが、今回はmysqlを使用しました。
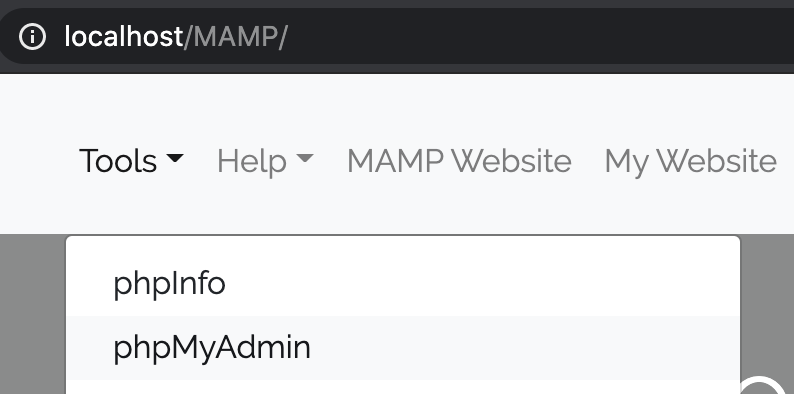
まず、データベースを作成するため「http://localhost/MAMP/」にアクセスし、Tools▼のphpMyAdminをクリック。

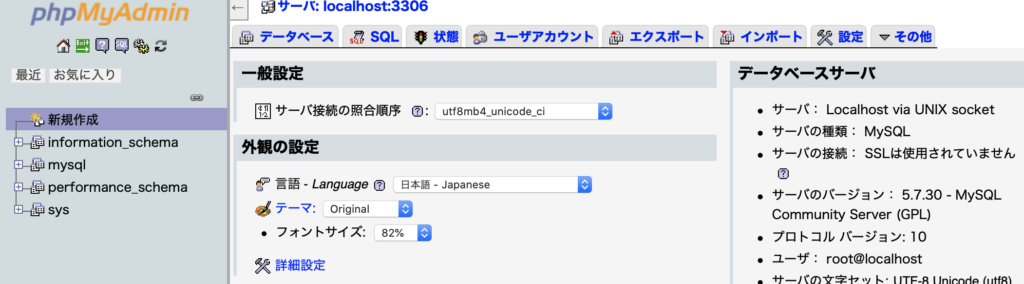
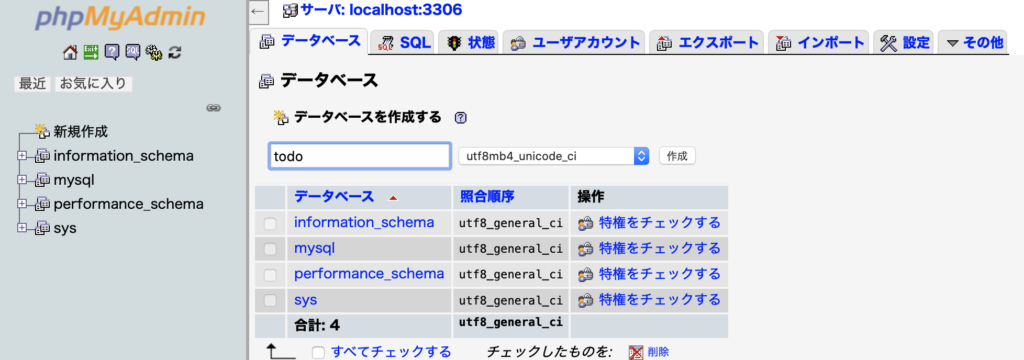
phpMyAdminが開きますので、お好みで中央のLanguageを日本語にし、左側の新規作成をクリック。

今回はデータベース名を「todo」とし、「utf8mb4_unicode_ci」を選択したら「作成」をクリック。

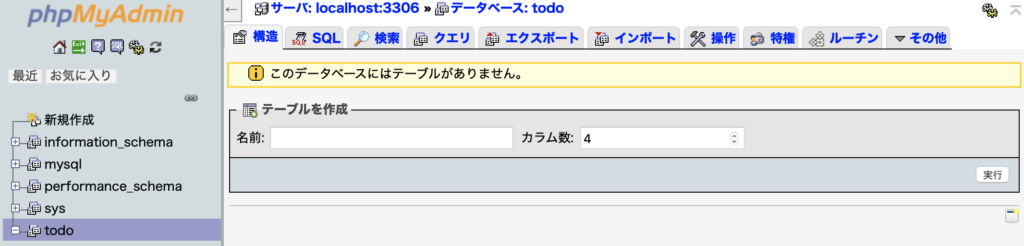
一旦、次のように「todo」というデータベースが出来たらOKです。

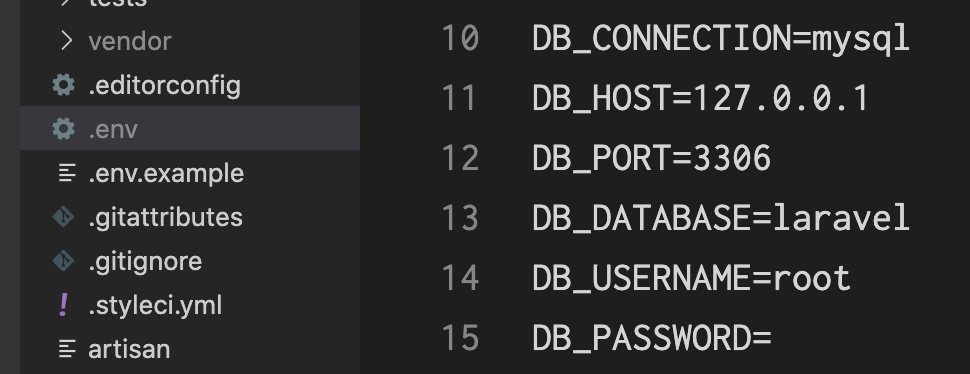
次に、データベースの設定のためVScodeで「.env」ファイルを開きます。

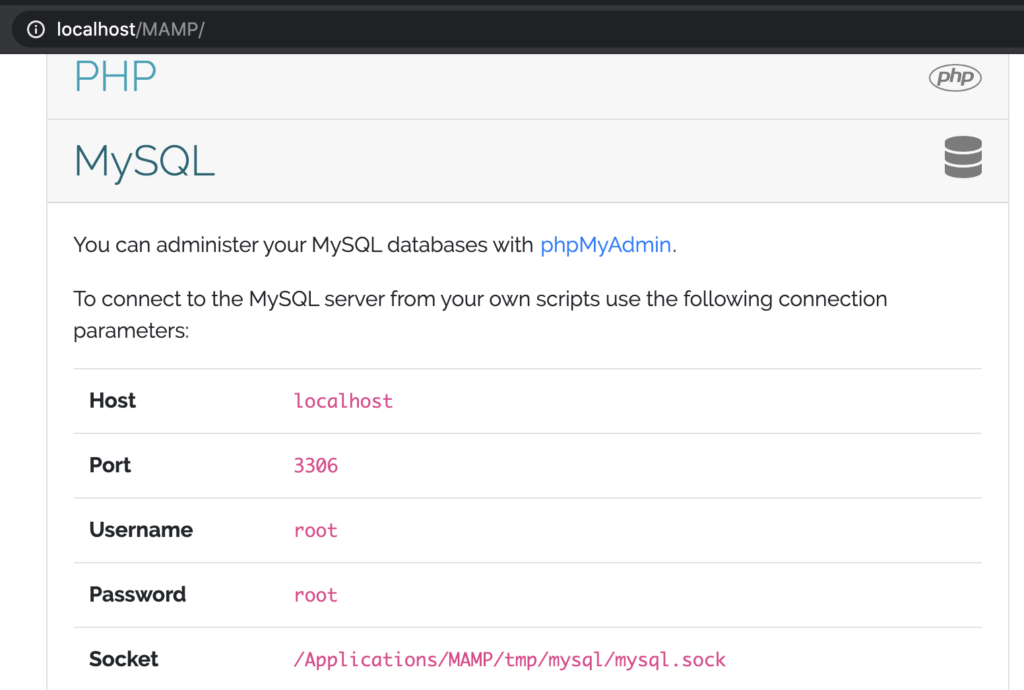
MAMPに合わせて設定をしますが、MAMPの設定は「http://localhost/MAMP/」にアクセスすると書いてあります。

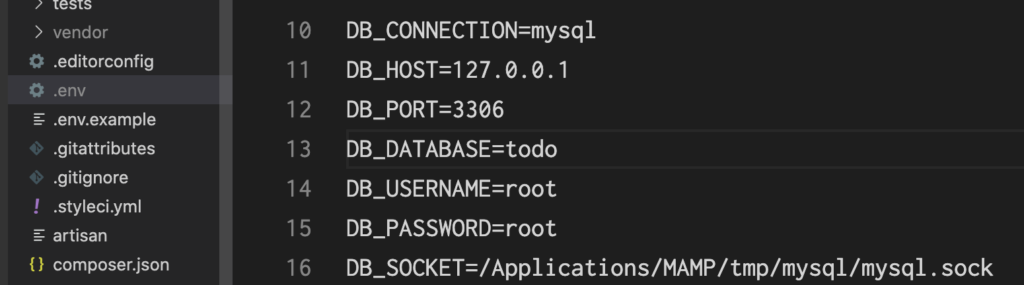
今回は次のように変更しました。

変更点は、DB_DATABASEを先程作成したデータベース名todoに変更。DB_PASSWORD=rootに変更。DB_SOCKET=/Applications/MAMP/tmp/mysql/mysql.sockを追加しました。
なお、.envファイルはGitなどのバージョン管理システムでファイルをコミットして公開してはいけないのですが、今回の変更をした後に「git status」で確認してみたところ、何も表示されなかったのでデフォルトでGitの管理から外れているようでした。
あと、ついでにconfig/app.phpを開いて、次のように日本時間へ設定変更もしておきましょう。
'timezone' => 'Asia/Tokyo',その他メモ書き(CSS)
index.blade.htmlにCSSのlinkタグを記載する際は次のようにする。
<link rel="stylesheet" href="/css/styles.css">styles.cssはpublicフォルダの中のcssフォルダの中に作成する。resourcesフォルダの中にもcssフォルダがあるので間違えないように気を付けること。
Laravel8でbootstrapを使用する場合は次の3つのコマンドを順番に実行する。
composer require laravel/uiphp artisan ui bootstrapnpm install && npm run devおわりに
あとは実際にWebアプリケーションを作ってみましょう。
まずはチュートリアル通りに何か作ってみるのがオススメです。
「laravel チュートリアル」で検索すると色々あります。
ちなみに、laravel の基礎学習でオススメな教材はこちらです。私はこの書籍で基礎学習をしましたが、無事いくつかのチュートリアルを完成する力はつきました。
今回は以上です。




コメント